I would like to introduce JW Player 7 — our fastest, smartest, and most customizable player yet. JW7 was reengineered from the core API to the visual interface to provide the best online video experience no matter what device, browser, and rendering mode is used to play your content. We have added MPEG-DASH support which will help transition away from Flash based streaming protocols. The player is also completely customizable now with CSS. Alongside JW7’s launch is also a brand new dashboard to make publishing and configuring JW Player even easier.
Our number one goal for JW7 was to make it faster. This player is built for speed. It is faster to load — 35% over JW6 — faster to render video, and faster to develop and integrate with. Expect new features to be delivered faster too. Speed is essential for an application that is live on over 3 million websites around the world — especially as viewers are using mobile devices more and more frequently to consume video content.
With JW7 we had the opportunity to rethink our fundamental architecture and make huge performance gains. These gains came from refactoring three main areas:
- Reducing the reliance on Flash.
- Reorganizing how the player embeds.
- Removing XML skinning and using CSS instead.
Flash Behind the Scene
The support of Flash today has weakened as viewers are shifting away from watching video on desktop browsers in favor of mobile phones, tablets, and set-top-boxes. These new devices don’t support Flash but instead have built in APIs to support a wider range of video formats.
To address this, JW Player 7 has transitioned entirely to a JavaScript and HTML5 video player. We now only use Flash as a means to play video that can’t be played natively by the browser. This means that there is only one JW7; there is no separate Flash player with its own API, controls, and interface. By making this choice, the player is able to load faster, it is smaller, and provides a consistent user experience. All plugins and HTML interface elements are controlled by JavaScript while Flash acts as an engine to render video.
This change was a major factor in an overall 30% reduction in file size between JW6 and JW7. It also contributed to speed improvements in embedding the player on page.
A New Embed Model
JW6 had a lightweight embed script that would check to see what the browser supported and then download an additional HTML5 or Flash player. On the positive side, this worked out really well for supporting older browsers and provided a lot of flexibility. But it also meant that a lot of core functionality of the player had to be duplicated between both codebases. References to the API were passed around like a family style plate of spaghetti.

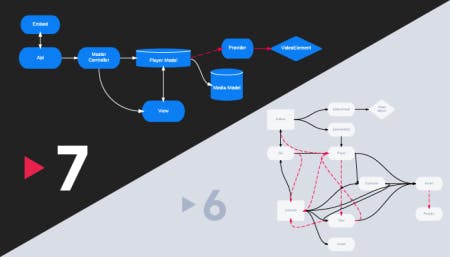
JW7 was refactored with a straightforward model-view-controller architecture to keep track of changing states and to standardize interactions between different rendering video providers, while being able to maintain a single set of view code. Cleaning up the API setup logic helped to reduce setup times of JW7 to be under 200 ms — 35% faster than JW6.
CSS Skinning with JW Player 7
Another way we were able to make setup faster was removing our XML skinning model and transitioning entirely to CSS. The interface elements of JW7 are fully customizable through CSS, the natural way of styling web pages and web apps. The exact same elements are used and styled in any rendering mode, on any device, including custom plugins. All visual components of the player (the icons, controlbar, display, tooltip and dock) can be skinned. Skins are responsively scaled when displayed on desktop and mobile browsers.

There are many benefits of using CSS. Here are a few:
- CSS is faster to render than XML skinning.
- CSS takes up less memory than XML and Base64 pngs.
- Interface elements are easier to style — in XML there were over 100 elements, mostly to get rounded edges. CSS handles all of this in about 50 classes.
- You can change the style of JW Player while playing video, while previously you had to reload the player.
- Using fonts means you get beautiful interface elements on high-resolution screens. (Retina graphics)
What’s Next
There is way too much to talk about in a single blog post so we’ll be hosting a series of webinars and posting more in the coming weeks. Hope you enjoy JW7 and like always, your feedback is wanted and welcome.